ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
Edit 13/12: Revised and updated-looking tut says almost the same exact things as it did before! Now with woodland creatures!
Thanks so much to everyone who has commented on and favorited these tuts. It really means the world when I know it's all been useful to someone.

Thanks so much to everyone who has commented on and favorited these tuts. It really means the world when I know it's all been useful to someone.
-------------------------------
My goal is to explain in laymen terms what I learned trying to wriggle my way through CSS when I first started. I am not by any means an expert on the subject of dA journal skins.
That said, if you want a tutorial on fancy CSS, this isn't the tutorial for you. These tutorials will focus more on using a simple background image to make an artistic-looking journal, and just shifting basic essential CSS around to suit--nothing very advanced. It is, as it says, for beginners who are, in fact, beginning. c:
I hope someone will find this useful. Please comment if anything is unclear or you have additional questions or comments.
My goal is to explain in laymen terms what I learned trying to wriggle my way through CSS when I first started. I am not by any means an expert on the subject of dA journal skins.
That said, if you want a tutorial on fancy CSS, this isn't the tutorial for you. These tutorials will focus more on using a simple background image to make an artistic-looking journal, and just shifting basic essential CSS around to suit--nothing very advanced. It is, as it says, for beginners who are, in fact, beginning. c:
I hope someone will find this useful. Please comment if anything is unclear or you have additional questions or comments.
-------------------------------
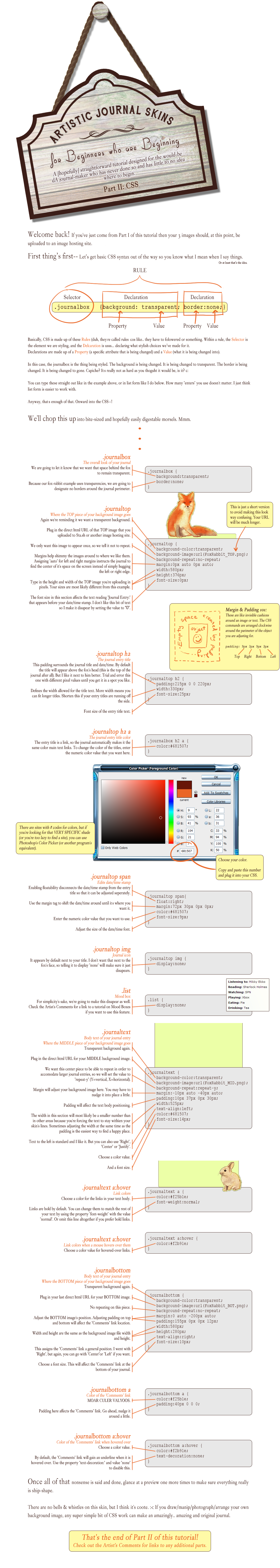
For easy Copy & Pasting, here is the CSS as seen in the tut above <3
Remember, some of your specs won't match up if you are using different images. Adjustments will be necessary.
.journalbox {
background:transparent;
border:none;
}
.journaltop {
background-color:transparent;
background-image:url( ____TOP____ );
background-repeat:no-repeat;
margin:0px auto 0px auto;
width:580px;
height:376px;
text-align:left;
font-size:0px;
}
.journaltop h2 {
padding:215px 0 0 220px;
width:480px;
color:#681507;
font-size:25px;
}
.journalbox h2 a {
color:#681507;
}
.journaltop span{
float:right;
margin:72px 33px 0px 0px;
color:#681507;
font-size:9px;
font-weight:normal;
}
.journaltop img {
display:none;
}
.journaltext {
background-color:transparent;
background-image:url( ____MIDDLE____ );
background-repeat:repeat-y;
margin:-10px auto -40px auto;
padding:10px 37px 0px 30px;
width:525px;
text-align:left;
color:#681507;
font-size:14px;
}
.journaltext a {
color:#f25b1e;
font-weight:normal;
}
.journaltext a:hover {
color:#f2b91e;
}
.journalbottom {
background-color:transparent;
background-image:url( ____BOTTOM____ );
background-repeat:no-repeat;
margin:0 auto -200px auto;
padding:150px 0px 0px 12px;
width:580px;
height:280px;
text-align:center;
font-size:10px;
}
.journalbottom a {
color:#f25b1e;
padding:40px 0 0 0;
}
.journalbottom a:hover {
color:#f2b91e;
text-decoration:none;
}
background:transparent;
border:none;
}
.journaltop {
background-color:transparent;
background-image:url( ____TOP____ );
background-repeat:no-repeat;
margin:0px auto 0px auto;
width:580px;
height:376px;
text-align:left;
font-size:0px;
}
.journaltop h2 {
padding:215px 0 0 220px;
width:480px;
color:#681507;
font-size:25px;
}
.journalbox h2 a {
color:#681507;
}
.journaltop span{
float:right;
margin:72px 33px 0px 0px;
color:#681507;
font-size:9px;
font-weight:normal;
}
.journaltop img {
display:none;
}
.journaltext {
background-color:transparent;
background-image:url( ____MIDDLE____ );
background-repeat:repeat-y;
margin:-10px auto -40px auto;
padding:10px 37px 0px 30px;
width:525px;
text-align:left;
color:#681507;
font-size:14px;
}
.journaltext a {
color:#f25b1e;
font-weight:normal;
}
.journaltext a:hover {
color:#f2b91e;
}
.journalbottom {
background-color:transparent;
background-image:url( ____BOTTOM____ );
background-repeat:no-repeat;
margin:0 auto -200px auto;
padding:150px 0px 0px 12px;
width:580px;
height:280px;
text-align:center;
font-size:10px;
}
.journalbottom a {
color:#f25b1e;
padding:40px 0 0 0;
}
.journalbottom a:hover {
color:#f2b91e;
text-decoration:none;
}
Image size
1125x6304px 1.65 MB
© 2012 - 2024 Pyek
Comments244
Join the community to add your comment. Already a deviant? Log In
T_T I love your tutorial and i managed to get it MOooosttttlly there but ive been spending hours trying to get my text to fit OTL
Is there any possible way you could help me out?
Ive tried changing the padding and margins but to no avail T_T doesnt work ;n; :Cries:
Is there any possible way you could help me out?
RulesWell, First things first. Hello and Welcome~
Seeing as you are here and reading this wonderful journal it means you are off on the right step in how to succeed in this group! Rules are very important for everyone to have a good time and we hope you will abide by them. Because if you don't you'll be out on your bum faster than you can imagine. We'll keep things simple here and get down to the hard tacks-
Rule #1: Be Nice and Have Fun!
Its that simple, show respect to those around you and try not to be a buzz kill. Any trolling, flaming, bullying, or derogatory comments will be punished. We understand that some characters can be moody, angry, snooty, arrogant, or just downright mean. That does not give you a free pass to walk all over people. Even IN character we expect you to be reasonable. This does not mean that there wont be any room for that kind of behavior, we like to see a little conflict and character progression here and there. Just don't go overboard.
Rule #2: No God
Ive tried changing the padding and margins but to no avail T_T doesnt work ;n; :Cries: